If you were building a new office for your company, you wouldn’t start putting up walls without having a visual idea of what the facility would look like. The same is true when building a new website or doing major construction on an existing site. That’s why creating a visual site map is an important step in the process.
Creating a visual site map diagram lets you see at a glance how a website will be laid out, including the hierarchy of elements and relationships between content and pages. Venngage users can create engaging and informational visual site maps with just a few clicks with our site map templates and Site Map Generator.
What is a site map?
A site map is a file that serves as a blueprint for a website, outlining its structure and providing crucial information about its various pages and media files.
Essentially an XML or HTML document, a site map contains a list of URLs corresponding to the pages on a website, along with additional metadata like the last modification date and the frequency of updates.
This file facilitates search engine crawlers in efficiently navigating and indexing a website’s content, enhancing its visibility on search engine results pages.
In addition to pages, a comprehensive site map may also include information about media files, ensuring that images, videos and other assets are appropriately recognized and cataloged by search engines, ultimately contributing to a more effective online presence.
What is a visual site map?
A visual site map is a graphical representation or diagram that illustrates the structure and organization of a website.
Like the blueprints for a building, a visual site map helps you picture the content, hierarchy and navigation of a website. Visual site maps are generally in the form of a hierarchical diagram.
Just as a blueprint is more functional than beautiful, a visual site map serves several important functions in web development, including:
- Establishing the website structure, sections and navigation
- Explaining relationships between sections or content
- Enabling designers and developers to see duplicate sections or gaps in content

That’s not to say your visual site map has to be ugly. Quite the contrary; we think if you’re going to make a visual site map, you might as well make it look nice.
Especially if you’re presenting new navigation or hierarchy for your website to your stakeholders or management, you don’t want your visual site map to be lackluster and fail to capture their attention.
You can also use the creation of your visual site map as an opportunity to reinforce your brand identity, including your colors and icon styles.
Site map templates: How to choose the right one
Your visual site map does not necessarily have to list every single page that will be included in your website. However, that’s possible in some cases, particularly if the site and company are new and not much content has been created.
But there are some basics that your visual site map could include, depending on what your company does:
- Home page
- Features
- Pricing
- About
- Brand history
- Reviews
- Blog
- Contact
- Team
- Support
- FAQs
- Footer
3 types of site maps explained (with examples)
Visual site maps differ from two other common types of site maps, XML and HTML, which are both more technical than visual site maps. Here are the key differences between the three:
Visual site map example

As we’ve explained, a visual site map is a diagram, like the one above, showing navigation and page relationships on a website. It can be used to build new sites or reorganize existing ones.
HTML site map example

An HTML site map is essentially a clickable list of pages on a site and it’s an alternative way for visitors to navigate a website, as the HTML site map example above (for the New York Times homepage) illustrates.
XML site map example

This is a code-based list of URLs on a website used by search engines to deliver results when someone searches for particular keywords. It’s obviously much less approachable for the average person because it’s designed for computers.
Best site map templates for websites (free & paid)
The best site map template will help you plan and communicate your website structure more effectively. Use the following seven different site map templates of various site map styles to help you map out the structure of your own website:
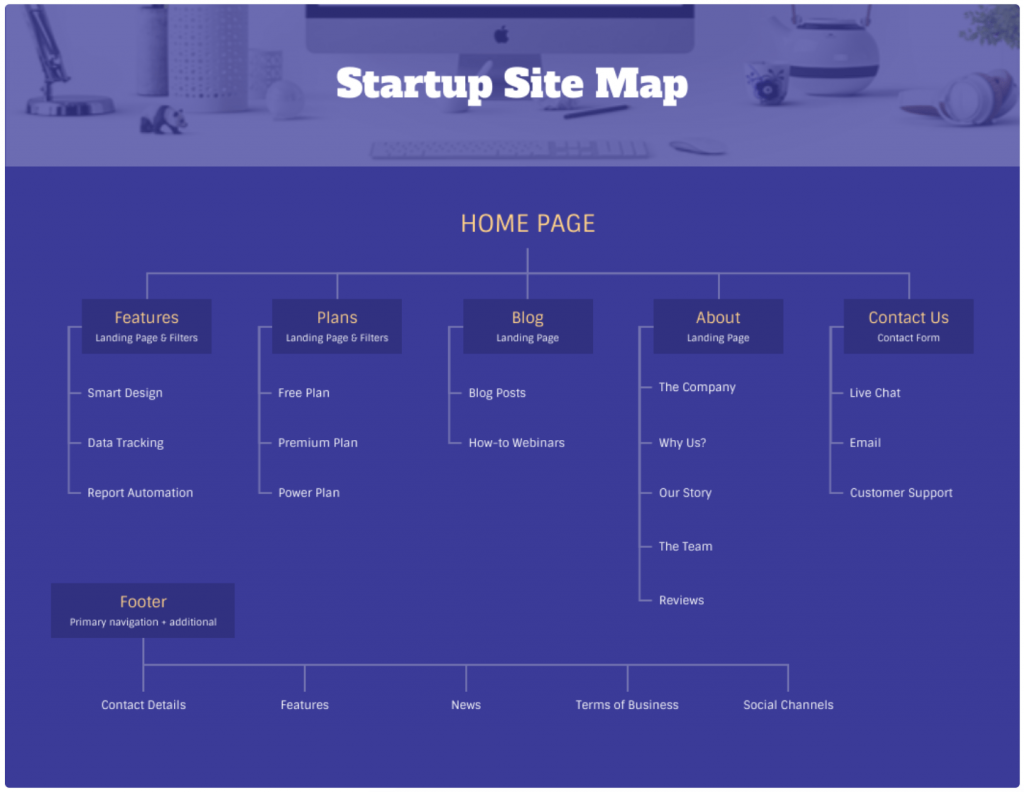
Startup website site map
Perfect for startups building their online presence, the template contains essential sections including Home, About Us, Services, Blog and Contact.
It provides a clear framework to ensure all critical pages are included, facilitating a comprehensive website launch.

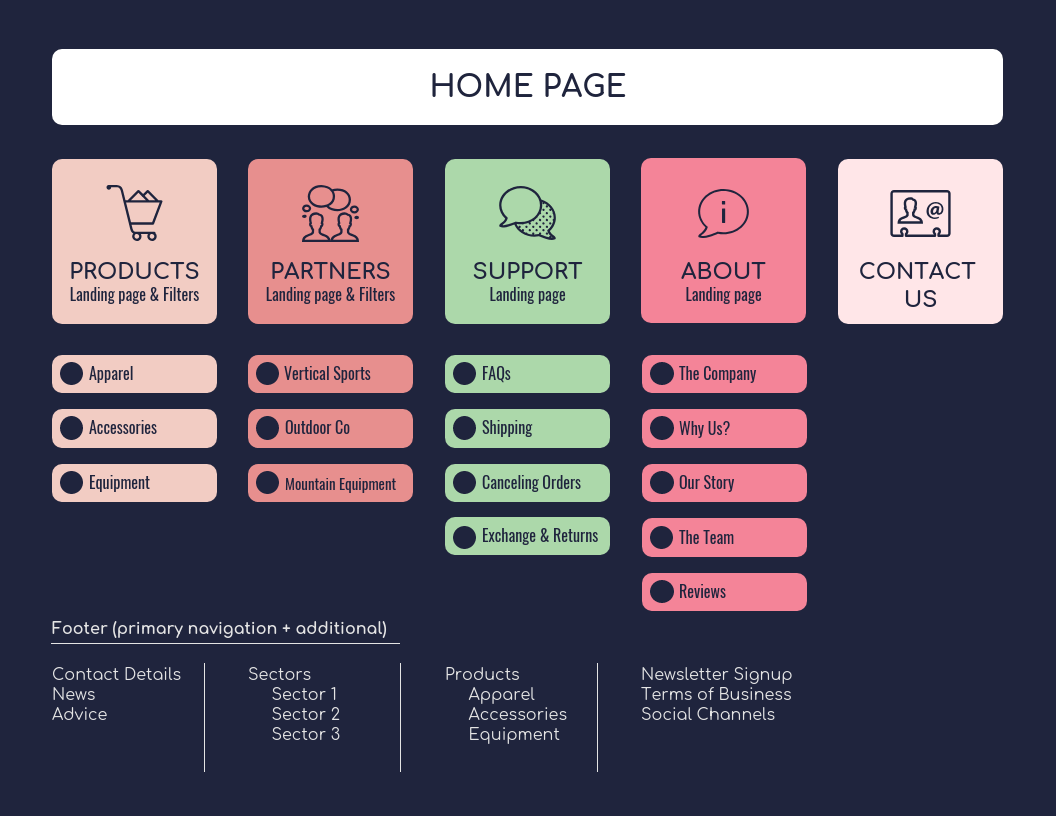
E-commerce store site map
These types of templates are great for online retailers. They walk you through various components of organizing product categories, individual product pages, customer service sections and checkout experiences.
It helps in mapping out a user-friendly shopping experience, making it easier for customers from products to buying them.
Palm Press does a wonderful job of not keeping its site map boring. It actually uses its site map page to get its customers to shop more:

Corporate website site map
This site map template is ideal for large organizations since it includes different sections for Company Overview, Investor Relations, Newsroom, Careers and Contact Information.
It also helps you structure a professional website that effectively communicates corporate information to various stakeholders.
Here’s an example from Boston Consulting Group:

Portfolio website site map
This is a good site map template for creatives and professionals who want to showcase their work online. It has different sections to incorporate Portfolio, About Me, Services, Testimonials and Contact Information.
It maintains a logical flow that guides website visitors through the portfolio and helps them find answers to their potential questions.
Some agencies, like Droga5, keep their site maps really basic and simple for ease of navigation:

Educational institution site map
Tailored for schools and universities, this template encompasses sections such as Admissions, Academics, Events, News and Leadership. It assists in organizing extensive information, which makes it accessible to students, faculty and prospective applicants.
Here’s an example from Washington University:

Non-profit organization site map
Designed for charities and non-profits, this template includes sections like About Us, Our Mission, Programs, Get Involved and Donate.
It helps in clearly presenting the organization’s goals and encouraging community engagement and support.
Look at this sitemap example from Habitat for Humanity:

Blog or news website site map
Ideal for content-heavy sites, this template organizes categories, archives, author pages and contact information. It facilitates easy navigation through various topics and articles, enhancing the reader’s experience.
Most major news websites have so much content that they organize their site maps by year. Like CNN does:

How to create a visual site map with Venngage?
Creating a stunning visual site map with Venngage is simple. Here’s a step-by-step guide to help you create one in no time:
Step 1: Sign up for a free Venngage account
Sign up with your email or Gmail account.
Step 2: Choose a template
Browse our site map templates library to find the one best suited for your needs. Aside from the ones we’ve shared above, we also offer others that are also easy to edit even if you have no design skills.

Step 3: Edit your site map design
Most of our templates are created with the simple drag-and-drop editor that lets you design in minutes, even if you have no design skills.
We’re also rolling out new smart templates with the smart diagram editor, which makes it easy for you to add new nodes/branches to your flowcharts.
You can add, edit, delete or drag nodes, texts and icons around in one click and the node will automatically adjust to whatever content you add to it as well.

Read more: 10+ Smart Diagrams and Infographics (and How to Use Them)
Step 4: Customize your site map design
We offer over 40,000 icons and illustrations for you to visualize any information you want on your site map.
If you upgrade to a Business account, you can enjoy My Brand Kit — the one-click branding kit that lets you upload your logo and apply brand colors and fonts to any design.
Once you upgrade, you can download your flowchart as a PNG file that you can insert to your Word document. After you’ve downloaded, feel free to go back and make edits any time.
You can also export your site map in PDF, Interactive PDF or PowerPoint format — if you want to use it for your presentation.
Visual site map templates & examples
Let’s explore some more options for how you could design your visual site map, whether it’s for a brand-new site or one you’re reorganizing.

This basic visual site map was created for a SaaS business ideas firm, but it’s easy to see how it could be modified for any company that sells a product.

If you want to ensure customers are able to contact your company without having to do too much digging, consider placing your contact button on the same level as other major sections, rather than leaving it in the site’s footer.

Organizations that operate internationally will often create multiple versions of their sites translated for each audience, so if that applies to use, be sure the top of the home page offers users a way to switch countries.

Startups have unique needs, whether they use software to build a website or because they will likely be building websites from scratch they need to be well structured and visually appealing. But this presents an excellent opportunity to be strategic with all website content and lay down an SEO-driven content outline that provides a solid foundation for the website.

Venngage for Business allows users to apply their branding with just one click, so your startup can make sure its corporate identity is reinforced at every step. And with our smart diagram feature, you can make changes on the fly and see the design automatically adjust.

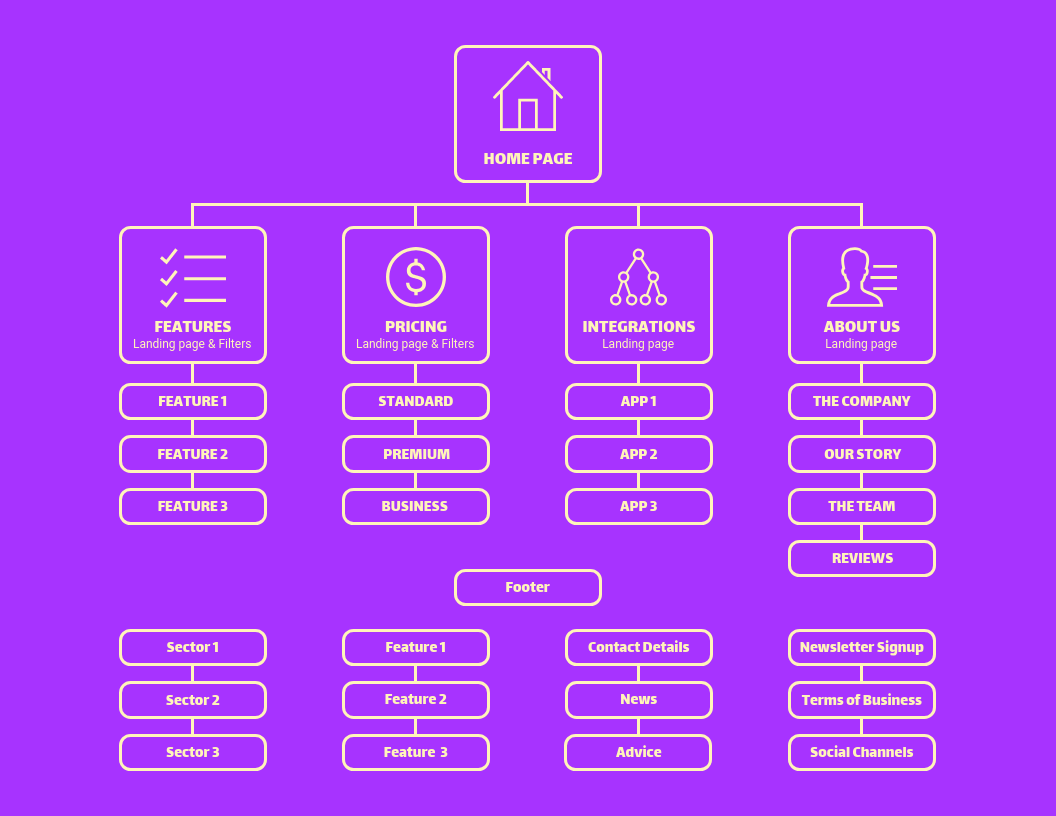
Colors and iconography give you another chance to tell your brand story in a visual way. This example is a simple-but-colorful one with bold, rounded squares that hold simple but effective icons.

This free site map template is another colorful option that’s appropriate for startups with a playful tone.

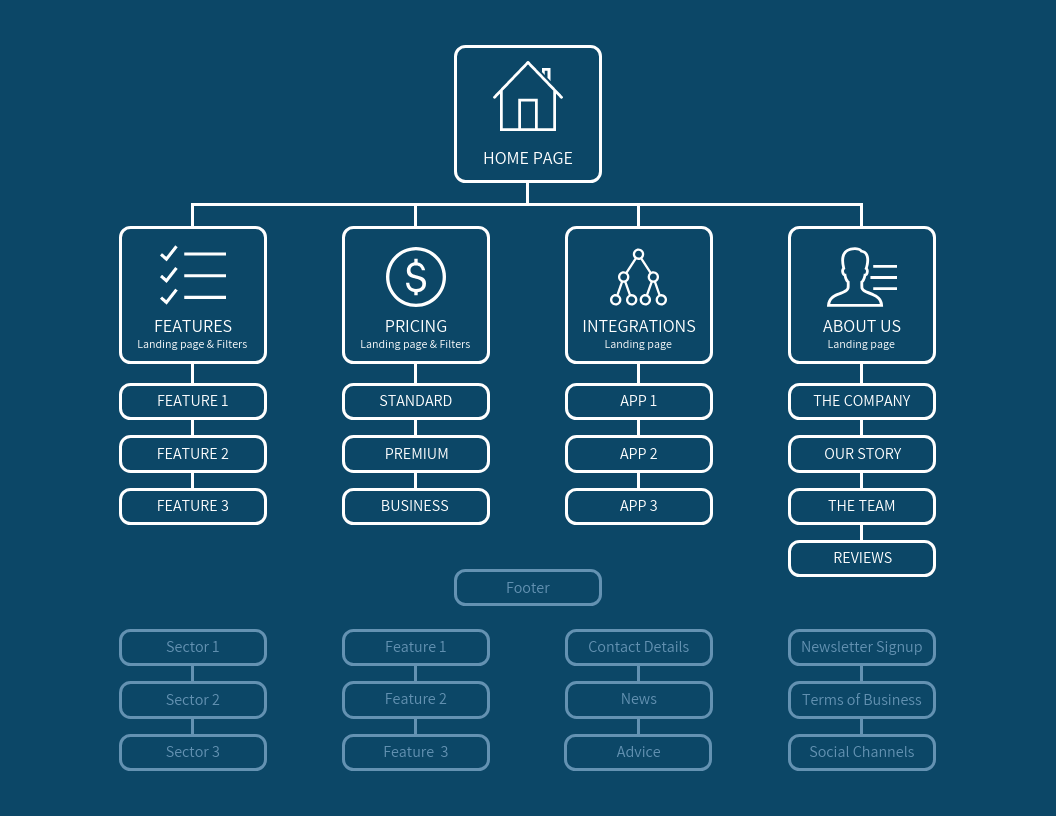
If your organization needs to present a more corporate, buttoned-down tone, consider customizing this minimalist site map template.
Best site map tools for creating website maps
Got a blank piece of paper and a pen? You can make a visual site map.
But if you want to share this visual site map with your team members, supervisors or clients, there are tools you can use to step up your game.
While you can use Google Docs or Microsoft Word to create your visual site maps, they both fall short of the goal of creating engaging and brand-reinforcing visuals. Of course, they aren’t design tools, so that’s understandable.
Making visual site maps in Google Docs and Microsoft Word is difficult because neither Docs nor Word offers easy-to-use site map templates.
A better option is using Venngage’s Site Map Generator, which allows you to export your site map as a PNG you can share with colleagues, or include in a proposal or content outline in Word or Google Docs.
A Venngage Business account offers even more: you can export your site map in PPT format, ready to be used for your presentation on PowerPoint or Google Slides. You’ll also have access to My Brand Kit and real-time collaboration features, making it a breeze to design on-brand visual assets, even if you have no design skills.
Site map FAQs
Got more questions about creating visual site maps? Here are answers to some of the most frequently asked questions (FAQs):
What’s the best sitemap format for SEO?
An XML sitemap is the best format for SEO because it helps search engines crawl and index your site efficiently. It provides a structured list of URLs, ensuring all important pages—including new or rarely linked ones—are discovered. While an HTML sitemap improves user navigation, an XML sitemap directly benefits search rankings by offering metadata like update frequency and priority levels.
Do I need an HTML sitemap if I have an XML sitemap?
An HTML sitemap isn’t necessary for SEO but enhances user experience by offering an easy-to-navigate page structure. XML sitemaps guide search engines, while HTML sitemaps help visitors find content quickly. For large or complex sites, having both can improve accessibility and usability.
Can I create a sitemap without coding?
Yes! Tools like Venngage’s Sitemap Generator let you create a visual sitemap without coding. These drag-and-drop editors allow you to structure your website intuitively, making it easy to organize pages and improve navigation without technical skills.
How do I create a site map for my website?
If your website is brand new and doesn’t have any content yet, take a few minutes to sketch out the major sections you envision and what subsections or pages would go in each one. Then use one of the templates above and customize it by adding your content, icons and branding.
Keep your website structured with custom visual sitemaps
Visual site maps are helpful assets to have during the entire process of creating a website, as they can help your team understand the scope of content needed and fill in any gaps.
Start creating a visual site map for your website using one of our recommended site map templates and Site Map Generator. Impress your colleagues, supervisors or clients with your design and gain buy-in from them for your new site map idea—it’s free to get started.