
Class diagrams are a type of UML (Unified Modeling Language) used in visual modeling to represent the static structure of a system in object-oriented programming. They show class relationships, object interactions, and software design components in a clear, structured way.
For organizations, class diagrams help visualize object relationships within a business application, making it easier to understand how different parts of the system interact. They’re especially useful for communicating class hierarchies and collaborations with stakeholders or development teams.
Interested in creating a class diagram but not sure how? Check out our UML diagram maker—it makes it easy to build your own object diagrams.
Or browse our customizable diagram templates where the hard part is already done for you.
Read on to learn more about how you can make your own class diagram.
Understanding class diagrams
Understanding class diagrams is essential if you’re working with object-oriented design. These diagrams break down the structure of a system by showing classes, their properties and how they relate to one another. They’re a useful tool for planning, documenting and explaining software architecture in a visual way.
Keep reading to see how class diagrams represent object relationships and why they matter in software design.
What is a class diagram?
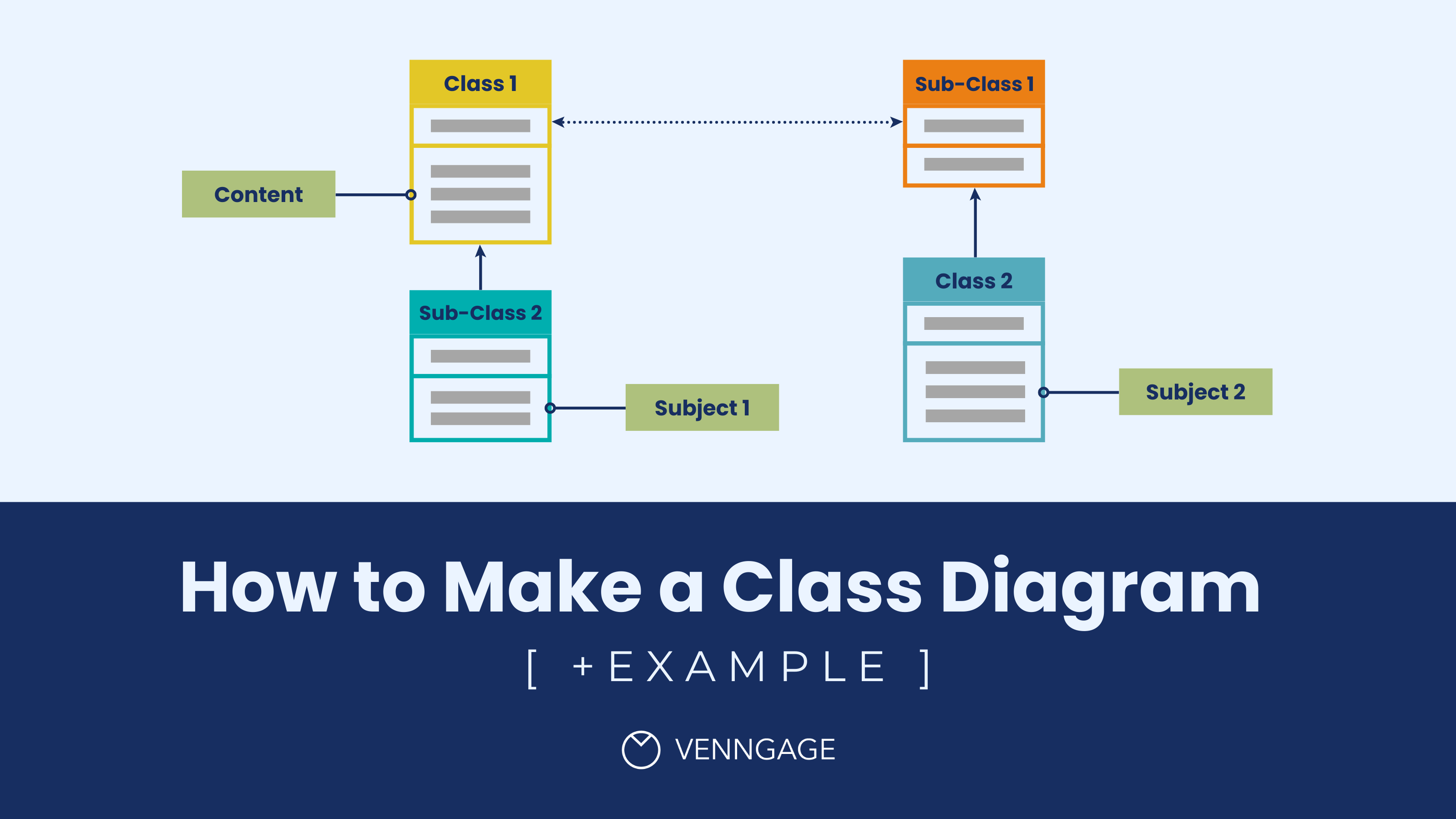
A class diagram is a visual representation of class objects in a model system, categorized by class types. Each class type is represented as a rectangle with three compartments for the class name, attributes, and operations.
To understand a class diagram, we must first define what a class is.
A class represents the main program unit in object-oriented programming. Classes are data structures that contain code and represent objects in an application.

Objects are represented as ovals that contain class names inside class name compartments. Attributes are listed inside the attribute compartment, while class operations are listed below the class rectangle.
How class diagrams represent object relationships
Class diagrams represent object relationships by showing how different classes in a system are connected and interact with each other. These relationships help explain how the system works as a whole.
For example:
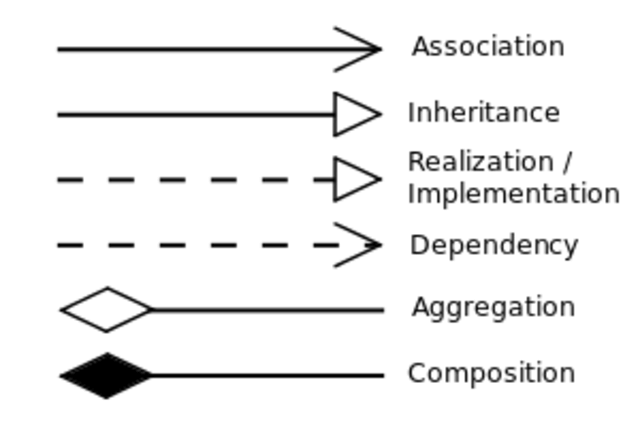
- Association shows a basic link between two classes (like a customer placing an order).
- Aggregation shows a “whole-part” relationship where one class contains others, but they can still exist on their own (like a team made up of employees).
- Composition is a stronger form of aggregation, where parts can’t exist without the whole (like chapters in a book).
- Inheritance shows that one class shares features with another (like a manager being a type of employee).
Lines and arrows in the diagram help visualize these connections. This makes it easier for teams to understand how data flows, how responsibilities are shared, and how the software is structured, without digging into code.
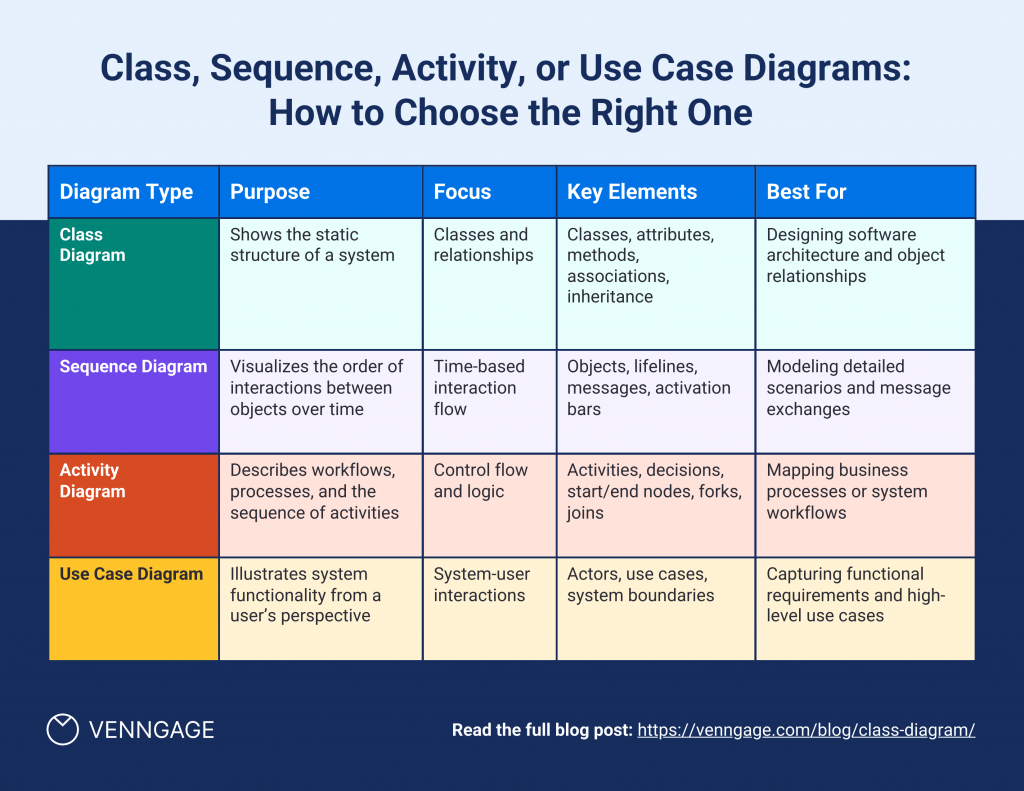
Class diagram vs other UML diagrams
Class diagrams are a type of UML (unified modeling language) diagram which are used to describe model systems.
The main difference between a class diagram and a UML diagram is that a class diagram shows class structure while other types of UML class diagrams follow different conventions.
Instead of class operations, some UML diagrams include messages sent between objects.
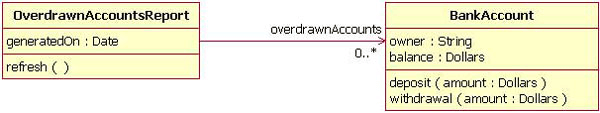
In a class diagram, relationships (associations) between classes are shown as lines with an arrow at one or both ends which indicate class ownership or dependency.
You can see how class diagrams compare to other UML diagram types in the comparison table below.

Class diagram examples with explanations
In businesses, class diagrams provide a way to describe a business system and its components.
They also exhibit how a model system is divided into parts and the relationships between those parts.
Class diagrams are used throughout process modeling which can be done with Unified Modeling Language (UML) software.
Here are some examples of how class diagrams are used for business systems:
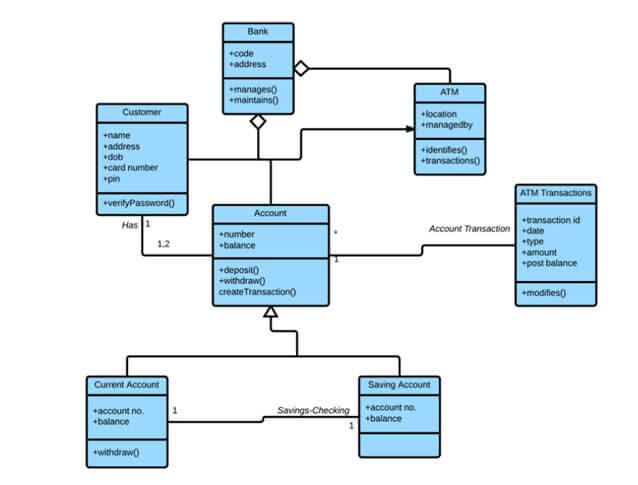
ATM usage

This is an example of how a class diagram is used to present the backend system of an ATM Machine.
The ATM model system has a card reader, a bank account holder, and a printer. Each component can send information to the other as well as to the machine itself while maintaining layers of security to keep your bank account protected.
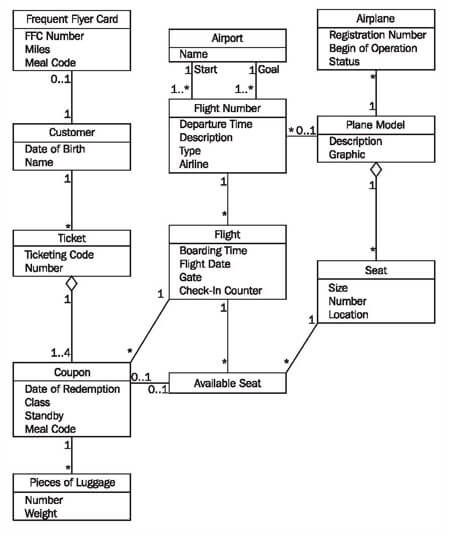
Passenger services IT system

This class diagram is an example of a passenger services IT system.
The diagram presents how data from a passenger can be converted into a complete set of information complete with flight details and the aircraft that will be used.
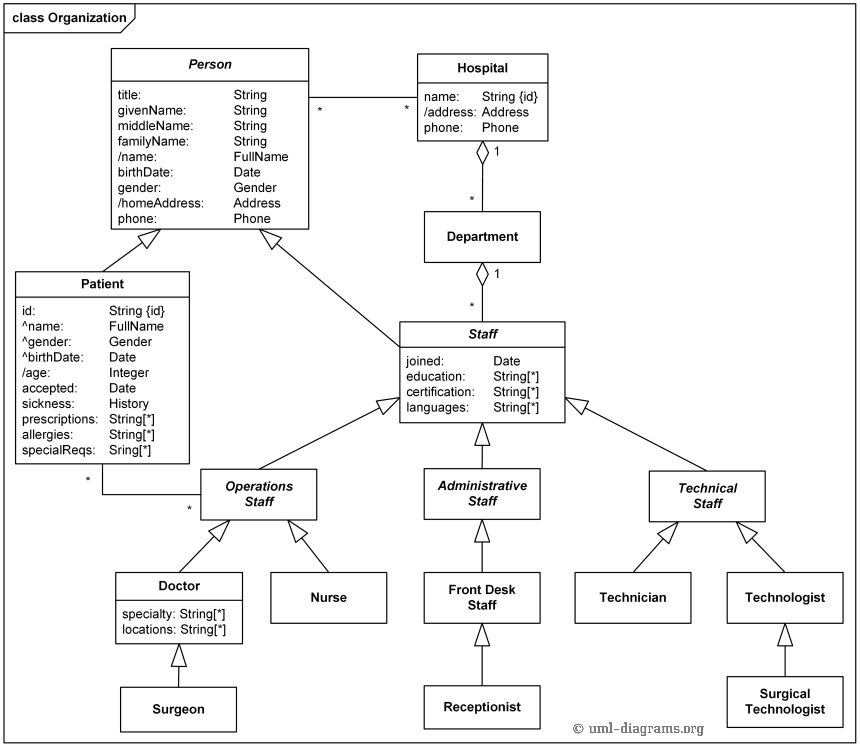
Hospital management system

This class diagram presents a hospital management system.
It showcases all people involved in the business process of hospital management, presenting the different relationships between healthcare workers and patients.
It also provides an overview of how a hospital works through its operational, administrative, and technical functions.
Content management system

As a content marketer, I find this CMS class diagram super helpful for visualizing how our content workflow actually runs. It clearly outlines key roles—Author, Subscriber, Webmaster and Web Designer—and what each one is responsible for.
What stands out is how it maps the flow of content. Authors write, webmasters review and publish, designers handle layout, and subscribers engage. It’s a simple but effective way to show collaboration across teams.
If you’re explaining a CMS to developers or stakeholders, this diagram is a great tool. It reflects real processes, keeps everyone aligned, and supports clearer decision-making—something that’s essential for creating quality, well-managed content.
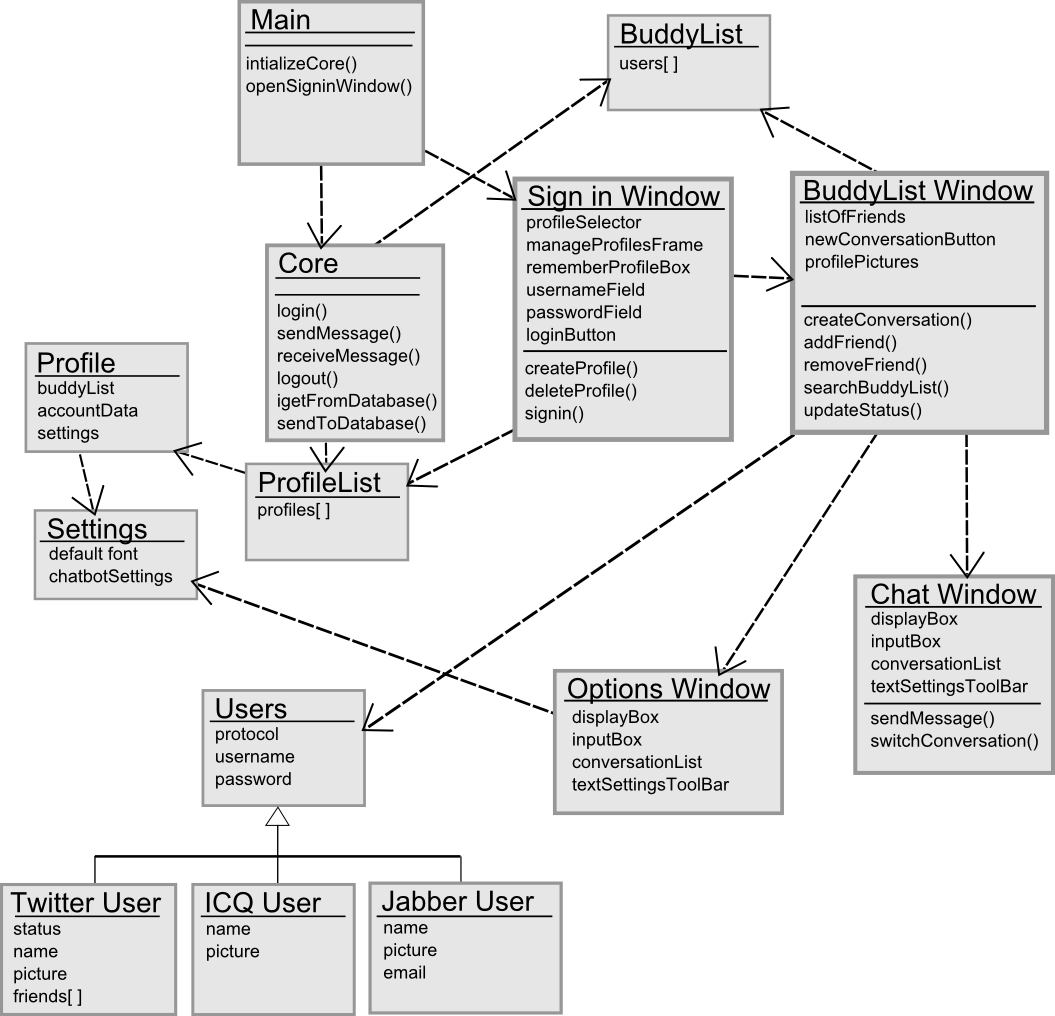
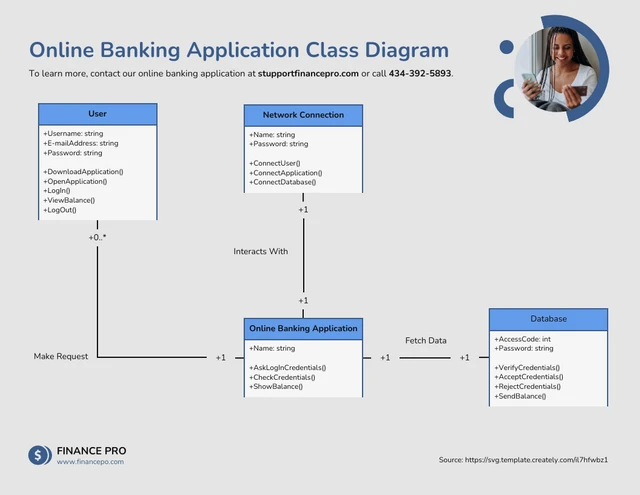
Mobile application

This class diagram breaks down how an online banking system works by highlighting the main parts: User, Network Connection, Online Banking Application, and Database. Each section includes basic details like usernames, passwords, and key actions like logging in or checking a balance.
It shows how these parts interact. A user makes a request, the application processes it, the network handles the connection, and the database verifies or sends the requested information. The lines and labels help map out the flow of data clearly.
This kind of diagram is a helpful tool for developers, product teams, and even stakeholders. It makes technical systems easier to understand and helps ensure everyone is on the same page when building or reviewing secure, reliable banking features.
Online shopping

This class diagram does a great job of showing how an online shopping system works. It breaks everything down into parts like User, Customer, Shopping Cart, Orders,and Order Details, with all the key info and actions you’d expect—like logging in, checking out, or placing an order.
I like how it maps the flow so clearly. A user logs in, becomes a customer, adds items to their cart, and places an order. Each order connects to its own set of shipping and billing details, making it easy to follow how the system handles purchases.
If you’re building or working on an e-commerce site, this kind of diagram really helps. It gives you a solid overview of how everything fits together behind the scenes, so you can plan smarter and deliver a better shopping experience.
Hotel structure

This hotel class diagram breaks down the different parts of a hotel management system. Each role or component has specific details and functions, such as booking rooms, managing staff, delivering items or handling payments.
The connections between classes are easy to follow. Guests are at the center, interacting with rooms, bills, and service teams. Receptionists handle bookings and coordination, while managers deal with staff and feedback. Room service staff handle deliveries, and inventory helps track what’s available.
Overall, this kind of diagram is great for visualizing how hotel operations are structured behind the scenes. It’s especially useful for system planning, training, or making sure guest experiences are smooth and well-supported.
Education management system
This diagram shows how Admins, Students, Educators and Classes interact in an education management system. It outlines key actions like adding users, giving tests and viewing grades.
Admins manage users, educators teach and grade, and students attend, take tests and give feedback. The class serves as the central point for all these activities.
It’s a simple, visual way to understand who does what—helpful for organizing roles in any learning platform.
Class diagram symbols and notations
Class diagrams use symbols and notations to help illustrate class structures.
Here are some common notations and symbols to help you better understand class diagrams:
Class diagram notations
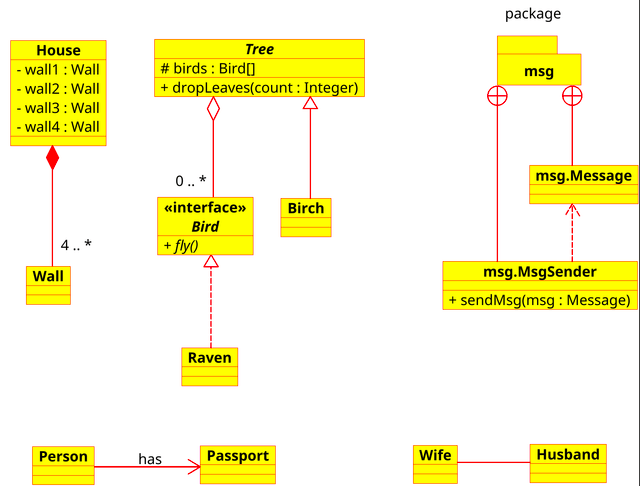
Classes are represented by rectangles with three compartments for class names, attributes, and operations.
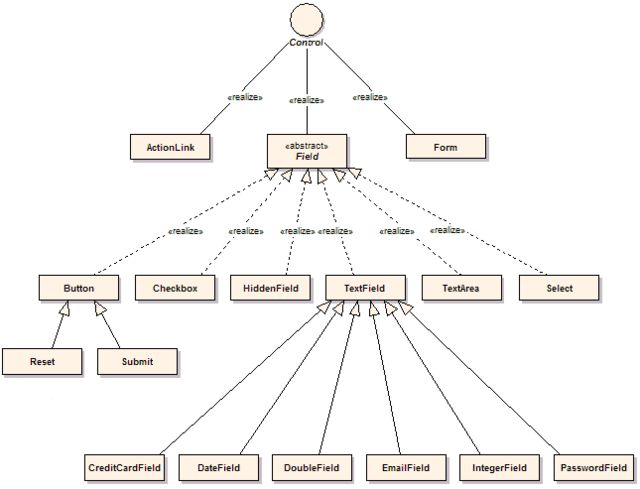
A rectangle with double borders represents an abstract class that cannot be instantiated. Each subclass is depicted by a rectangle inside each superclass’ compartment, with the same notation as the superclass’.
Objects are represented as ovals that contain class names inside class name compartments.
A single object is depicted by an oval that contains only one class name inside the object’s class compartment. If there are multiple classes, then the ovals are nested inside each other to represent which objects contain which classes.
Attributes are listed inside the attribute compartment of a class rectangle. Attributes can be either attributes or operations of a class depending on whether they are used in an association relationship with another class.
Class diagram symbols

Objects (including classes, object occurrences, and attributes) usually have an arrowed association line to indicate the type of relationship.
The line will either join two objects together or represent a single object’s attribute if it is defined in another class.
When there is more than one association between two classes, a connector is used to show these relationships by drawing lines between objects representing the classes.

A single object can be represented by a circle inside a subclass compartment if there is only one instance of the class.
If multiple objects are created from one class, then each class object is represented by a box inside the superclass compartment and an oval shape inside each box for each of the objects.

A diamond can be used to represent a class that contains many subclasses or many classes depending on the position of the diamond.
The open end indicates that it has subclasses while the closed end represents multiple classes.

A rectangle with one compartment is an abstract class that cannot be instantiated, while rectangles with two compartments represent concrete classes that can be instantiated.
A class may use a rectangle with three compartments to indicate attributes and operations, or it can simply use the traditional rectangle notation described above.
How to make a class diagram?
There are several ways you can make a class diagram.
Let’s explore a few different methods:
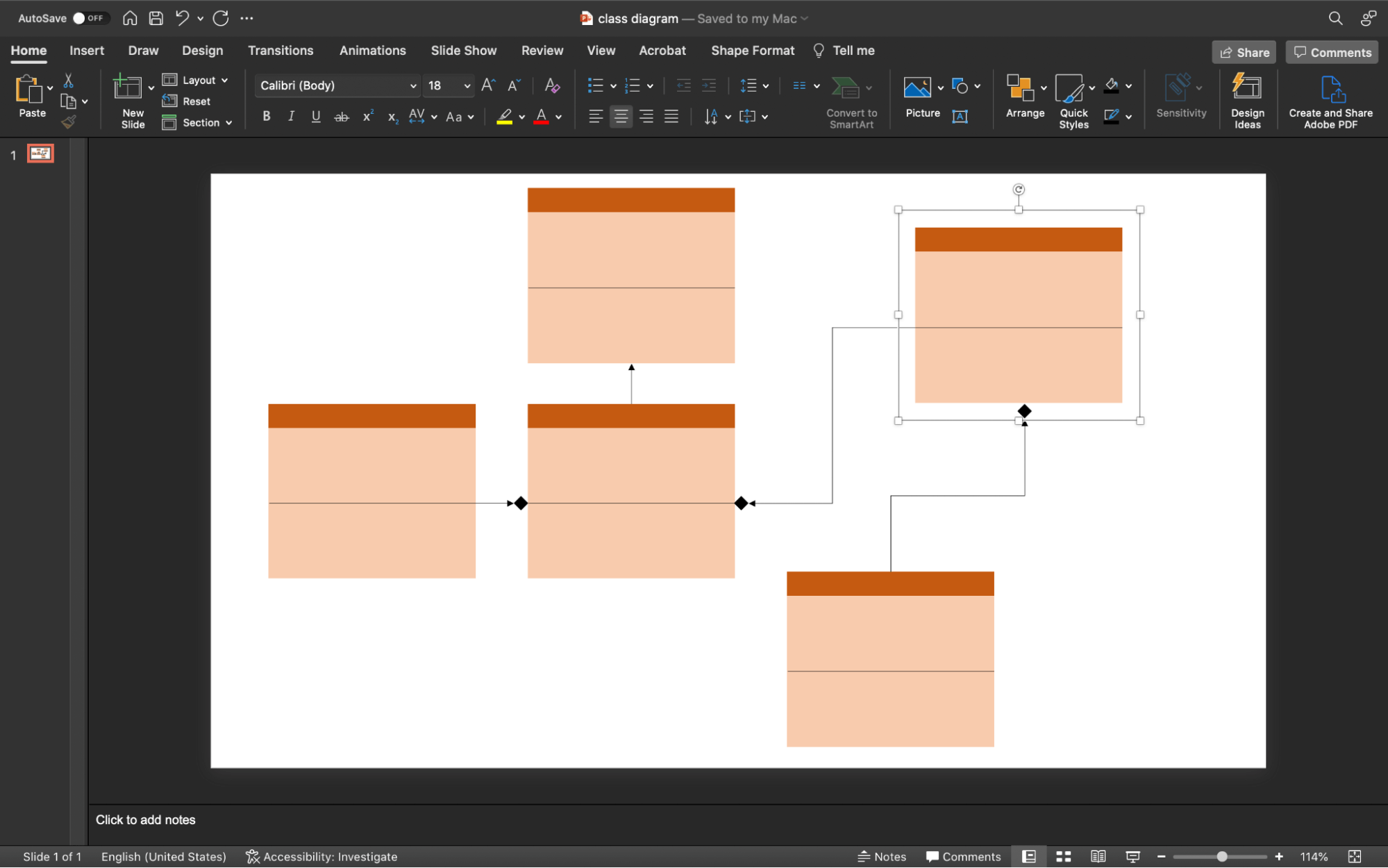
Manually with Microsoft PowerPoint

Microsoft PowerPoint allows you to manually create your diagram and test ideas quickly.
While this can be useful in coming up with your class diagrams, using PowerPoint can take up a lot of time and will not support all of the features in UML.
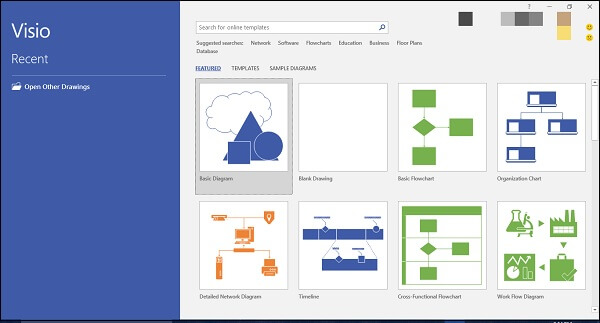
Generate from code using Microsoft Visio
An application like Microsoft Visio can be used to create class diagrams by automatically generating UML class elements based on the code in your programming language.
This can be a great way to automatically generate documentation for each class in your system.
While Visio is an excellent tool for creating diagrams, it can be quite daunting especially when you’re new to class diagrams.
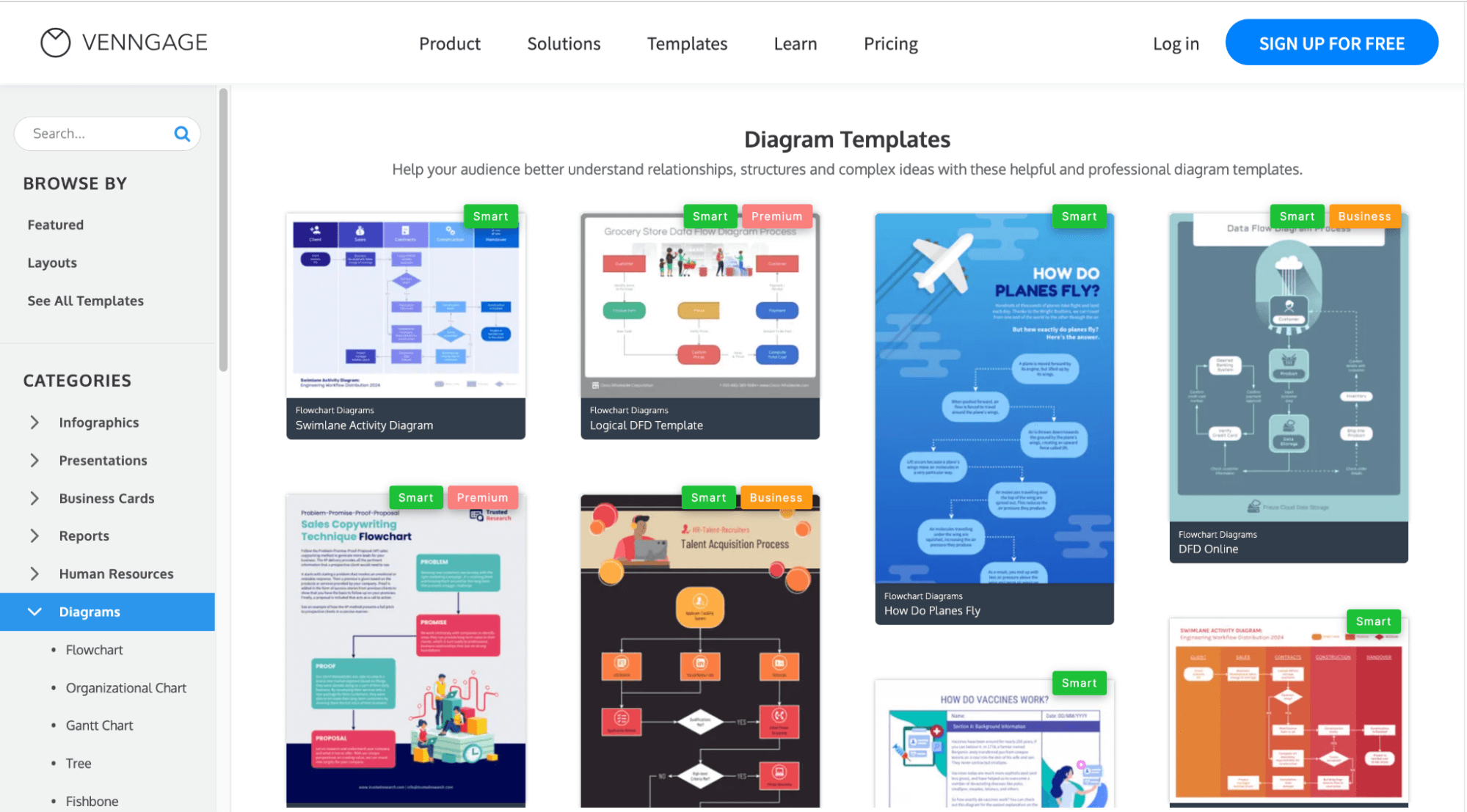
Using Venngage’s class diagram templates

Venngage’s diagram maker allows you to create class diagrams without any coding by simply dragging and dropping shapes onto the page.
You can add your own shapes or text to make them more specific to your system.
Editing the templates in Venngage is easy and allows you to try different styles, making it a great tool for diagrams, whether you’re a beginner or an expert at class diagrams.
Venngage also has a business feature called My Brand Kit that enables you to add your company’s logo, color palette, and fonts to all your designs with a single click.
For example, you can make your template reflect your brand design by uploading your brand logo, fonts, and color palette using Venngage’s branding feature.
Not only are Venngage templates free to use and professionally designed, but they are also tailored for various use cases and industries to fit your exact needs and requirements.
Venngage allows you to share your class diagram design online as well as download it as a PNG or PDF file. That way, your design will always be presentation-ready.
What are the benefits of using a class diagram?
Using a class diagram is a good way for businesses to communicate a class structure to project stakeholders and teams.
A class diagram is especially useful for communicating class hierarchies and collaborations between classes.
What are class diagrams used for?
Class diagrams have several use cases.
Here are a few examples of how they help developers and businesses:
- Visualize class relationships
- Design class structure
- Plan software development
- Support code generation
A popular utility of class diagrams is their ability to showcase the class structure of a system. They help illustrate how classes interact with each other and enable developers to grasp the overall architecture of a system.
Moreover, class diagrams facilitate the design process by allowing developers to define and communicate attributes and methods, leading to an organized codebase.
Class diagrams are also popular in the early development stages of a project as they can be used to communicate with stakeholders, leading to informed decisions.
Last but not least, class diagrams can also be used for requirements analysis by communicating what business processes are included in the application.
5 best practices for making class diagrams
Here are 5 best practices for making class diagrams:
1. Make sure your class diagrams are simple and easy to understand
Class diagram design should be kept as simple as possible.
Don’t create unnecessary complexity by using more than two levels of hierarchy or too many abstract classes.
Your goal is to help the audience understand what your class model consists of at a glance, so you need to keep the design straightforward.
2. Keep all associations and relationships short
Class diagrams should be easy to read with no unnecessary elements as that will only make it harder for the audience to focus on what is important.
Shorten any relationships as much as you can without losing the purpose of the association.
3. Only include necessary attributes and operations
Keep in mind that class diagrams are supposed to make things simple, not complicated.
You don’t need to show all attributes or operations of every class. Only include those that will help describe how a class relates to other classes or on its own.
4. Use standard symbols when possible
There are standardized symbols you can use for class diagrams in case there are no available templates.
Stick to the standards whenever you can unless your diagrams will make more sense using other symbols. Use different shapes to represent classes, objects, attributes, and operations if needed.
5. Don’t forget about multiple inheritances
If you decide to use multiple inheritances then keep in mind that one class can inherit from more than one other class.
You will need to show all of the inherited classes inside the same compartment, and indicate the order in which they were inherited if they’re not on top of each other.
FAQs about class diagrams
What does a class diagram include?
The primary components of a class diagram are classes, objects, attributes, operations, associations, generalizations, and stereotypes.
What is a class diagram method?
A class diagram method is an approach to creating class diagrams. There are different approaches that you can use, including the top-down, bottom-up, and code first methods. These methods all have their advantages and disadvantages. For example, some may be better suited for object-oriented design while others might be more useful when designing an application with a team of developers.
How do you write a class diagram?
You can write a class diagram by creating one in Microsoft PowerPoint or Word, using an application like Microsoft Visio, or using an online tool like Venngage. While there are advantages and disadvantages to each program, using an online tool like Venngage is a good way to create a class diagram quickly and easily.
Build stronger business processes with class diagrams
Class diagrams are great for making complex systems easier to understand.
Whether you’re using them for business processes or creating an object-oriented design, class diagrams are useful tools for working with large amounts of information.
If you want to create your own diagrams, there is a wide range of applications that you can use to create your own.
However, if you want to get the job done quickly without needing to code, you can use Venngage to help you find the best chart to illustrate your ideas visually.
All you have to do is choose a template from a wide range of class and object diagrams that you can customize with the drag-and-drop editor. Sign up for a free account on Venngage and create your class diagrams with ease.